Mobile web development : technologies et frameworks
Nomades Ateliers, Genève, Juillet 2013
Présenté par Florent Lamoureux & Mathias Extremo
Présentation

Ingénieur JavaScript web/mobile chez PayrollHero à RaincouverVancouver, BC
Freelance sur des projets mobiles
Open source ♥
Utilisation du web mobile
“Some 88% of U.S. adults own a cell phone, and more than half of these cell owners (55%) use their phone to go online,”
The Pew study found that 45% of those who use the Internet on their phones prefer Web browsing on their mobile devices.
June 2012 Pew Internet & American Life Project.http://pewinternet.org/Reports/2012/Cell-Internet-Use-2012.aspx
Créer une version mobile de son site est indispensable
Créer une application mobile de son produit est indispensable
Oui mais...
chaque plateforme vient avec :
- son langage
- son environnement de développement (I really need to buy a Mac?)
- son prix de licence (wait woat? 99$/year ?)
- sa learning curve
- app * platform = time++ = money--
iOS : Objective-C

Android : Java


Pourquoi ne pas utiliser le web ?
- Chaque plateforme a un navigateur (webkit)
- Langages connus par tous
- Pas de licence
Cool! Let's just get started then!
- Chercher un framework
- Développer mon application
- Hop! Prête pour toutes les plateformes en même temps
- The end.
Frameworks et librairies mobiles disponibles
jQuery Mobile
jQTouch (Zepto)
Appcelerator Titanium
AngularJS
Sencha Touch
PhoneGap
KendoUI
Jo
Twitter Bootstrap
iUI
Mobello
Rikulo UI
Tile5
SproutCore
...

4 catégories
Responsive design librairies
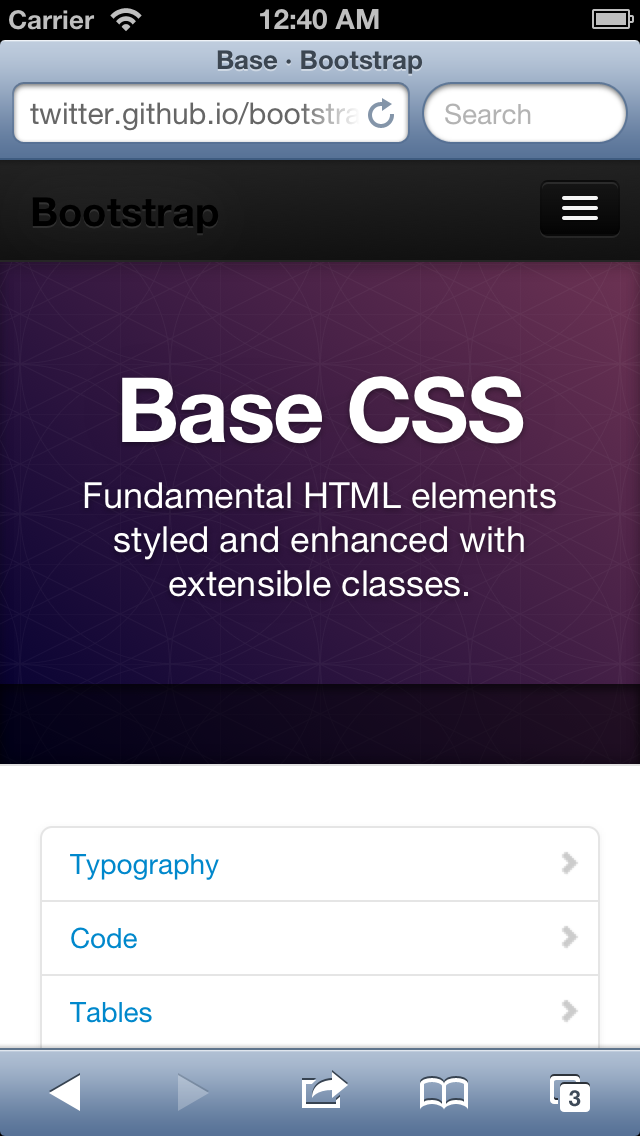
Twitter Bootstrap
UI frameworks : HTML/CSS
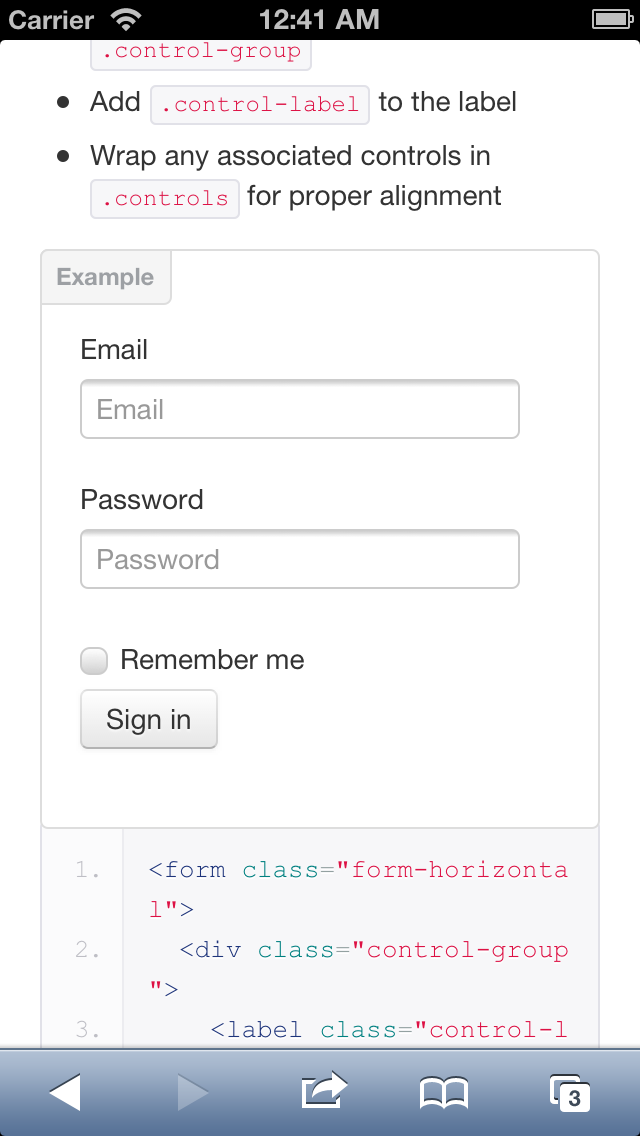
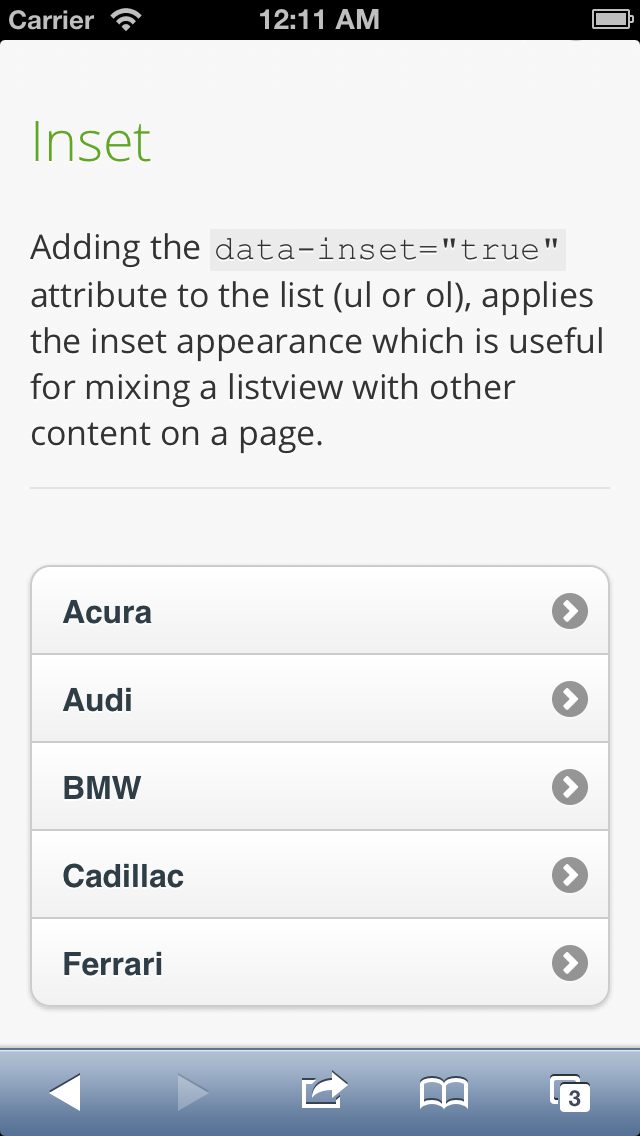
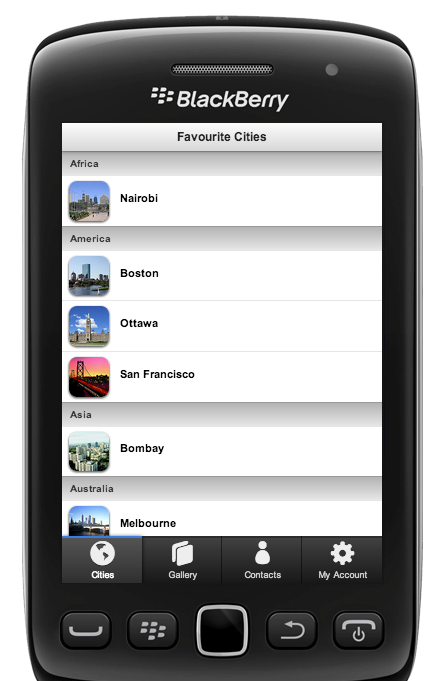
jQuery Mobile
KendoUI
Frameworks MVC
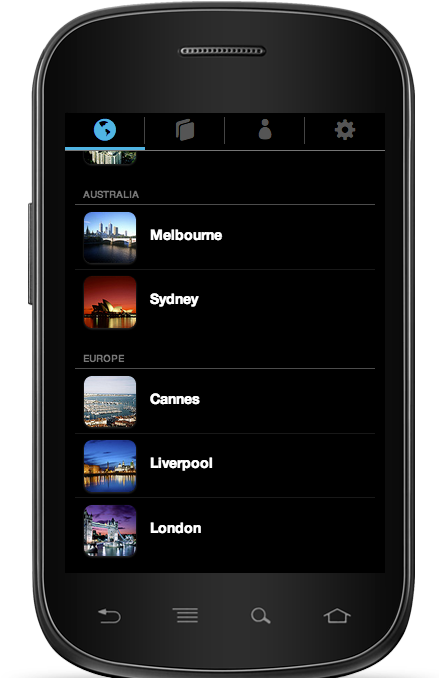
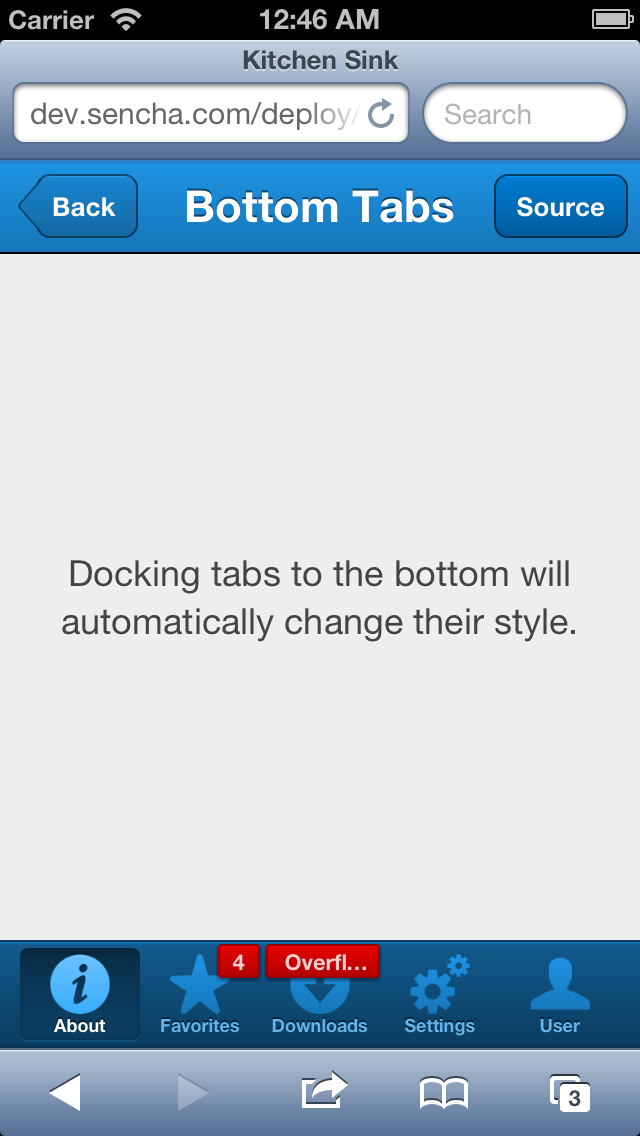
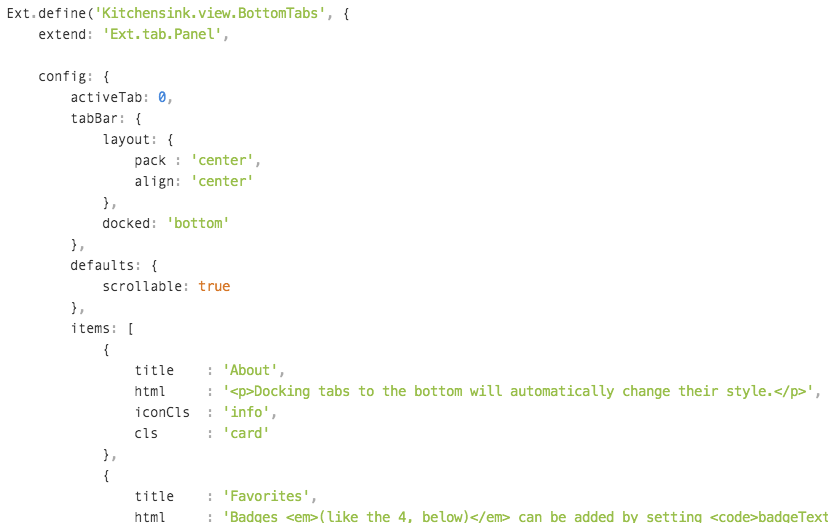
Sencha Touch
Les autres
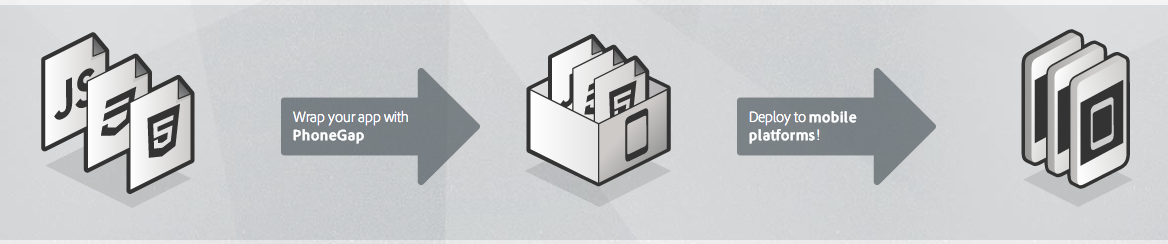
PhoneGap
Appcelerator Titanium
Twitter Bootstrap


jQuery Mobile

$("#myList").on("click", function() {
$("this").append("New car ");
$("this").listview("refresh");
});
Kendo UI


Sencha Touch

Sencha Touch

PhoneGap is not a framework

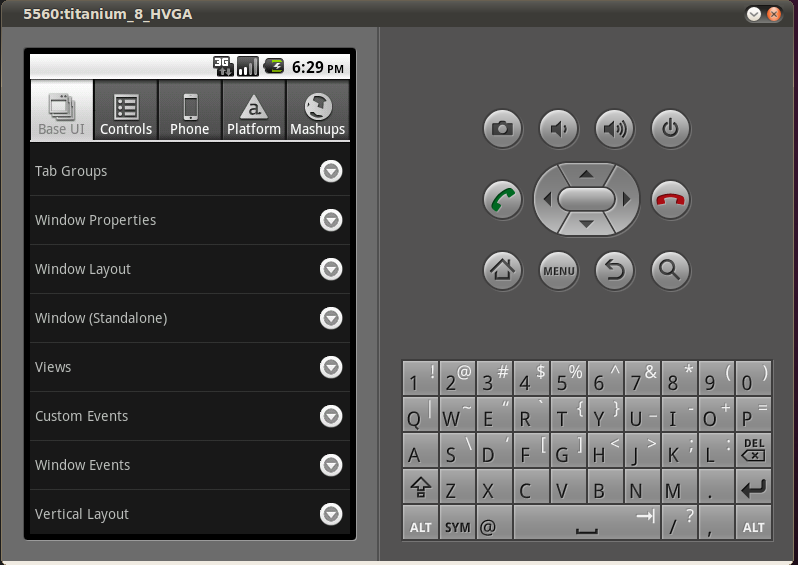
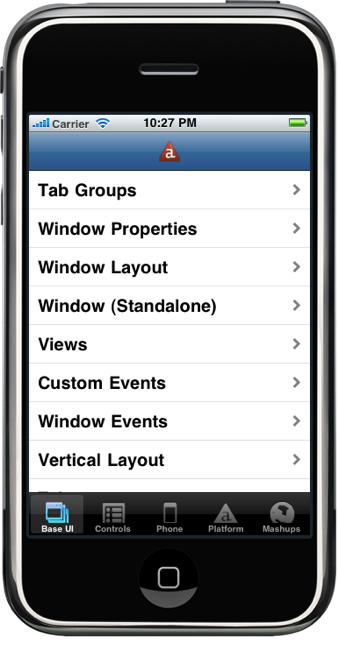
Appcelerator Titanium

Appcelerator Titanium

Appcelerator Titanium
function ApplicationWindow(title) {
var self = Ti.UI.createWindow({
title:title,
backgroundColor:'white'
});
var button = Ti.UI.createButton({
height:44,
width:200,
title:L('openWindow'),
top:20
});
self.add(button);
button.addEventListener('click', function() {
//containingTab attribute must be set by parent tab group on
//the window for this work
self.containingTab.open(Ti.UI.createWindow({
title: L('newWindow'),
backgroundColor: 'white'
}));
});
return self;
};
module.exports = ApplicationWindow;
Le choix du framework dépend du projet
Questions à se poser
- Web App ou site mobile ?
- Besoins d'accès natifs ?
- Besoin de très bonnes performances ?
- Besoin d'avoir un code structuré car app complexe ?
- Compatibilité
Site mobile : jQuery Mobile
Basé sur jQuery
Simple à implémenter
Compatibilité accrue
Plugins
Web app classique : Sencha Touch
Tous les besoins d'une app présent dans ST
Meilleure architecture d'application
Workflow de développement intégré
Communauté
Web app complexe : Appcelerator Titanium
Performance quasi native
Présence de tous les composants nécessaires
Communauté
@flrent